Build your own SvelteKit Boilerplate/Starter: Moving Login and starting the Landing page
I realized something in the last article. It’s a bit difficult to share the whole thought process behind development and design in a blog post.
I thought I’d give sharing a stream of the development.
Stream no longer available
Moving Login
We built login in the first article of this series. It was useful as a proof-of-concept and it really showed where Auth0 shines.
We needed to fix it though.
// src/routes/login.svelte
<span><<span>script</span>></span><span>
<span>import</span> { onMount } <span>from</span> <span>'svelte'</span>;
<span>import</span> auth <span>from</span> <span>'$lib/services/auth'</span>;
<span>import</span> { isAuthenticated, user } <span>from</span> <span>'$lib/stores/auth'</span>;
<span>import</span> { goto } <span>from</span> <span>'$app/navigation'</span>;
<span>let</span> auth0Client;
onMount(<span>async</span> () => {
auth0Client = <span>await</span> auth.createClient();
isAuthenticated.set(<span>await</span> auth0Client.isAuthenticated());
user.set(<span>await</span> auth0Client.getUser());
});
<span><span>function</span> <span>login</span>(<span></span>) </span>{
auth.loginWithPopup(auth0Client).then(<span>() =></span> {
goto(<span>'/app'</span>);
});
}
<span><span>function</span> <span>logout</span>(<span></span>) </span>{
auth.logout(auth0Client);
}
</span><span></<span>script</span>></span>
<span><<span>div</span> <span>class</span>=<span>"flex flex-col space-y-4 justify-center"</span> <span>style</span>=<span>"height: 50vh;"</span>></span>
<span><<span>h1</span> <span>class</span>=<span>"text-3xl"</span>></span>Login<span></<span>h1</span>></span>
<span><<span>p</span>></span>Login using Auth0!<span></<span>p</span>></span>
{#if $isAuthenticated}
<span><<span>h2</span>></span>Hey {$user.name}!<span></<span>h2</span>></span>
{#if $user.picture}
<span><<span>img</span> <span>src</span>=<span>{$user.picture}</span> <span>alt</span>=<span>{user.name}</span> /></span>
{:else}
<span><<span>img</span> <span>src</span>=<span>"https://source.unsplash.com/random/400x300"</span> <span>alt</span>=<span>"Random Photo"</span> /></span>
{/if}
<span><<span>button</span> <span>class</span>=<span>"btn"</span> <span>on:click</span>=<span>{logout}</span>></span>Logout<span></<span>button</span>></span>
{:else}
<span><<span>button</span> <span>class</span>=<span>"btn"</span> <span>on:click</span>=<span>{login}</span>></span>Login<span></<span>button</span>></span>
{/if}
<span></<span>div</span>></span>Good ole copypasta does the body good.
There’s a bit more layout than I did in the first article, and I introduced a 🐛.
See if you can find it.
Finding inspiration
Next, we found inspiration from Dribbble . If you’re blanking out on what you think a design should be, then I recommend you look at sites like Dribbble. I tend to choose something quickly, especially for a product like this.
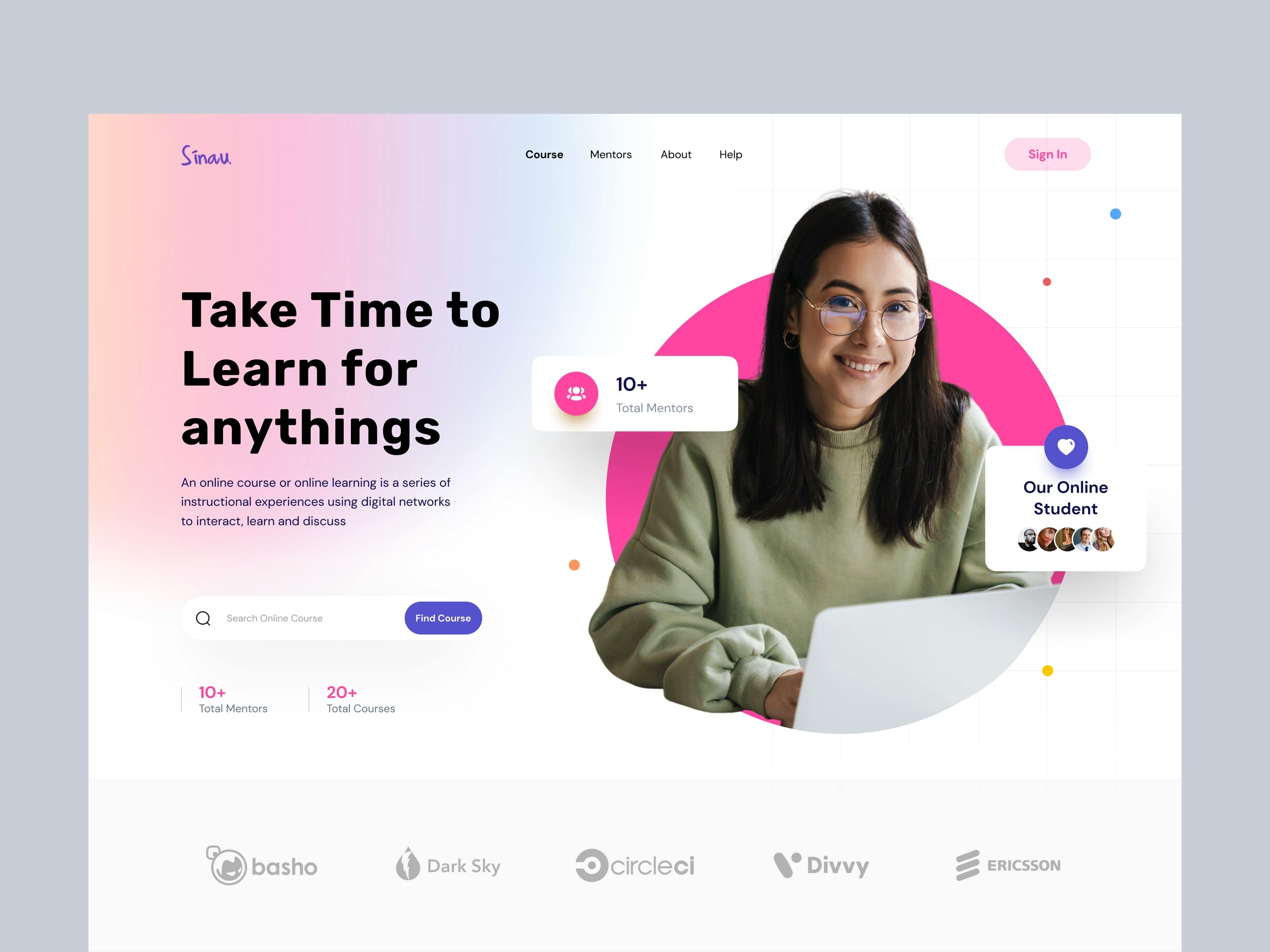
We went with this as inspiration but we don’t have to make it pixel perfect. Just doing rough cuts now.
 by Onky Soerya on Dribbble
by Onky Soerya on Dribbble
What I like about this design is
- The clear spots for value propositions
- The smiling picture though I chose an object
- Use of primary and secondary colors to tie in the design
- We didn’t implement it, but I like the Brand Recognition area at the bottom
We still have some work to do.
Implementing the Design with Tailwind
I started implementing (~18:48) the design with grid, but later in the video, I backed out and opted for flexbox. It was more of a problem with Tailwind’s implementation of grid. To make it reusable, there isn’t a built-in way to account for various sizes. At least that I’m aware of.
I will need to account for mobile in the future, which shouldn’t be too much trouble.
I also stumble through trying to make the image rounded and getting those other value propositions on the page.
Real development and design never go linearly. It’s recursive. You go back over your work again and again approximating what you have in your head.
As you work, what you have in your head changes and you end up crafting something a bit different than what you intended.
Fin.
Two quotes come to mind here.
“No plan survives contact with the enemy.”
“Everyone has a plan until they get punched in the mouth.”
Attributed & misquoted by Dwight Eisenhower, Mike Tyson & others…
The struggle is real. It is fun.
In the next one, I think we’ll tidy some of the rest of this initial marketing page. Then I think it’s time for another big boilerplate piece. How about a serverless email service?
I would expect your needs might differ from mine. Please let me know what you’d like to see next in this boilerplate at @elliscs or Chris Ellis.
The repo is available at github.com/csellis/svelte-backpack. Feel free to fork, comment, star, etc. Heads up, this is not its final form.
Also, send me a DM if anything was confusing or needs to be reworked.